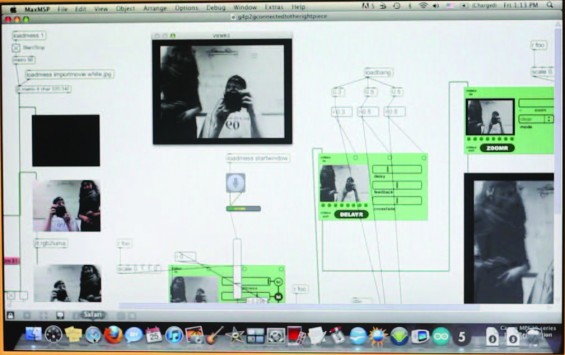
 Using tutorials on Max and a bought webcam, we built a patch that took the image from the camera and did the following effects: 1. Changed the color to black and white; 2. Constructed a segmented patch to enable us to use the microphone on the camera; 3. Made the screen get smaller/larger depending on how loud the participant was being; 4. Placed a fogger in Max so that if the participant was being loud, the image would get foggy; 5. Included a color converter so that, similar to 3 and 4, if participant was being noisy, then everything in the image that was black would turn to white, and everything that was white would turn to black; and 6. Hooked up a control box that allowed our teammate Angelo to experiment with the intensity of each particular effect we had in our project while participants where dancing in front of the camera.
Using tutorials on Max and a bought webcam, we built a patch that took the image from the camera and did the following effects: 1. Changed the color to black and white; 2. Constructed a segmented patch to enable us to use the microphone on the camera; 3. Made the screen get smaller/larger depending on how loud the participant was being; 4. Placed a fogger in Max so that if the participant was being loud, the image would get foggy; 5. Included a color converter so that, similar to 3 and 4, if participant was being noisy, then everything in the image that was black would turn to white, and everything that was white would turn to black; and 6. Hooked up a control box that allowed our teammate Angelo to experiment with the intensity of each particular effect we had in our project while participants where dancing in front of the camera.  Here's an image of Saeed and Saba dancing for our interactive art piece (the name of the project, "The Saeed Shimmy," was inspired by Saeed's famous dance move!):
Here's an image of Saeed and Saba dancing for our interactive art piece (the name of the project, "The Saeed Shimmy," was inspired by Saeed's famous dance move!):  post by Stephen Phillips
post by Stephen Phillips :rotate(0)/p39f1jed4mgd288myquiu5yecweg)